Modul BSI Web Programming II Pertemuan 5
Modul BSI Web Programming II Pertemuan 5
PERTEMUAN 5
Form
Perancangan Awal Form dengan Tabel
Seperti yang dijelaskan sebelumnya, bahwa kita akan menggunakan table sebagai kerangka peletakkan form.
- Pertama kali Anda dapat membuka halaman kerja baru pada editor Dreamweaver, kemudian mengaktifkan halaman dasar HTML.
- Tambahkan objek Form ( ), atau melalui menu Insert -> Form -> Form. Maka pada halaman kerja akan tampak bentuk persegi dengan garis merah putus – putus seperti gambar berikut :
- Setelah objek Form terbentuk, Anda harus memasukkan alamat hyperlink yang menjadi target eksekusi data saat tombol Submit diklik. Pengaturannya dapat menggunakan jendela Properties, berikut adalah contohnya:
Form Name : digunakan untuk memberikan nama pengenal form, dalam hal ini dapat dikatakan sebagai variabel form.
Action : digunakan untuk memberikan pengalamatan file program eksekusi pada saat tombol Submit diklik.
Method : adalah metode pengiriman file dari form, apabila Anda berkeinginan mengirimkan data dari satu form ke dalam halaman eksekusi Anda harus menggunakan Metode POST.
Target : digunakan untuk menentukan jenis halaman eksekusi, yaitu pakah ingin menggunakan jendela Browser atau jendela baru (_blank).
- Saat posisi kursor masih di dalam area kotak bergaris putus – putus (form) tersebut, kemudian buatlah tabel dengan jumlah kolom sebanyak 2 dan baris disesuaikan dengan kebutuhan. Sehingga hasilnya akan tampak seperti gambar berikut:
Menggunakan Objek Text Field
Objek Text Field adalah objek form yang digunakan untuk memasukkan data yang tidak terlalu banyak. Untuk lebih jelasnya perhatikan cara memasukannya:
- Pertama kali Anda dapat dapat membuka halaman kerja baru pada editor Dreamweaver, kemudian memilih jenis halaman dasar HTML.
- Masukan objek Form ( ) ke dalam proyek kerja Anda melalui Insert -> Form -> Form
- Buatlah tabel di dalam objek Form yang telah terbuat dengan kolom berjumlah 2 dan 5 baris.
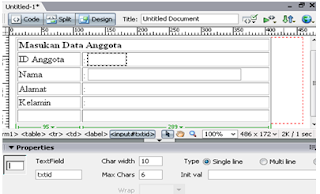
- Aturlah tata letak dan judul tabel, sehingga desain tabel akan tampak seperti gambar berikut:
- Dari tool bar Forms, Anda dapat memasukkan Objek Text Field yang ditandai dengan ikon atau dari menu Insert -> Form -> Text Field.
- Setelah objek Text Field ( ) masuk dalam tabel, kliklah salah satu objek Text Field tersebut untuk melakukan penyetingan pada jendela Properties. Perhatikan gambar berikut:
TextField : digunakan untuk memberikan variable kepada objek yang telah dimasukkan, secara standar objek ini akan diberi variable TextField1, TextField2, … dan selanjutnya tergantung banyaknya objek di dalam form.
Max char : merupakan batasan data (maksimal karakter) yang dimasukkan ke dalam Text Field.
Char width: merupakan lebar dari Text field yang tampak pada layar, lebar ini tidak berpengaruh denga Max Char.
Single Line : Text Field secara standar akan dibentuk sebagai media input yang bersifat single line, artinya Kita hanya dapat memasukkan data berupa satu baris data saja. Sedangkan apabila memilih multiline Kita dapat memasukkan data lebih dari satu baris.
Password : Bentuk ini biasanya digunakan untuk membuat media validasi berupa masukkan data password, data yang dimasukkan dalam objek. Data karakter di sini tidak dapat dilihat karena akan ditampilkan dalam bentuk enkrip seperti tanda binta (*).
In Val : Kolom ini digunakan untuk memberi nilai isi, apabila ingin membuat formulir masukkan data maka kolom ini boleh dikosongkan.
- Untuk selanjutnya masukan objek Form dengan lengkap, berikut adalah daftar objeknya.
- Simpan Form tersebut pilih menu file -> save -> pilih drive C:\ -> pilih xampp-> pilih htdocs -> buat folder baru dengan nama nim anda -> buat folder baru dengan nama anggota -> nama file form_anggota.php.
Menggunakan Objek Hidden Field
Objek Hidden Field adalah sebuah objek form yang disembunyikan, penggunaan objek ini sebenernya sama dengan Tex field, akan tetapi pada objek ini tidak dapat digunakan untuk memasukan data. Untuk lebih jelasnya perhatikan langkah – langkahnya:
Menggunakan Objek Text Area
Objek Text area merupakan objek form yang digunakan untuk memasukan data teks dengan kapasitas besar. Biasanya digunakan untuk memasukan data pesan, keterangan atau berita. Untuk lebih jelasnya berikut langkah – langkah pembuatannya
Menggunakan Objek Check Box
Check Box adalah salah satu komponen form yang difungsikan agar pengguna dapat memilih menu yang tersedia dengan cara mengklik salah satu menu yang ada. Perhatikan teknik pembuatannya:
Menggunakan Objek Radio Button
Jika objek Check box akan mengijinkan Anda menggunakan pilihan lebih dari satu, maka Radio Button tidak. Pada objek ini hanya akan mengijinkan Anda untuk menentukan salah satu pilihan saja dan tidak boleh ada dua atau tiga serta tidak boleh untuk tidak memilih. Dan hanya boleh memilih satu pilihan, pemahaman ini sering disebut dengan Single Choice. Contoh pemakaiannya adalah jenis kelamin, golongan darah, setuju atau tidak, agama dan lain sebagainya:
Menggunakan Objek List Menu/ Drop List
Objek List Menu sama dengan ComboBox, yaitu bentuk pilihan yang hampir sama dengan Radio Button, akan tetapi tampilannya berbeda. Objek ini juga hanya mengijinkan untuk memilih salah satu dari anggota yang dimilikinya.
Sebagai latihan untuk mencoba membuat rancangan Daftar yang digunakan untuk menampilkan daftar nama bulan, ikuti langkah – langkah berikut:
Menggunakan Objek File Field/ Media Upload
Objek File Field digunakan untuk memasukkan data alamat file (path file) untuk keperluan pengkopian file, istilah yang sering digunakan adalah Upload. Untuk mencobanya Anda dapat mengikuti pilihan berikut:
File Field name : digunakan untuk mendefinisikan nama variabel pada File Field.
Char width : digunakan untuk menentukan lebar objek.
Max char : digunakan untuk memberi batasan panjang file data yang dimasukan, batasan ini berdasarkan jumlah karakter alamat.
Modul BSI Web Programming II Pertemuan 5
Untuk Download Latihan Soal dan Kunci Jawaban BSI klik Disini
Ketika membuka link klik "SKIP AD" pada pojok kanan atas
Objek Hidden Field adalah sebuah objek form yang disembunyikan, penggunaan objek ini sebenernya sama dengan Tex field, akan tetapi pada objek ini tidak dapat digunakan untuk memasukan data. Untuk lebih jelasnya perhatikan langkah – langkahnya:
- Untuk memasukan objek ini dapat menggunakan ikon hidden field ( ) dari tool bar Forms atau melalui menu Insert -> Form -> Hidden field.
- Kemudian jendela properties akan ditampilkan. Untuk memberikan nilai data, biasnya objek ini sangat berhubungan dengan kode program seperti PHP maupun ASP.
Menggunakan Objek Text Area
Objek Text area merupakan objek form yang digunakan untuk memasukan data teks dengan kapasitas besar. Biasanya digunakan untuk memasukan data pesan, keterangan atau berita. Untuk lebih jelasnya berikut langkah – langkah pembuatannya
- Pertama buka Form anggota yang telah anda buat sebelumnya melalui menu File -> Open -> masuk kedalam drive dimana file tersebut disimpan -> form_anggota.php -> Open.
- Dari tool bar Forms, Anda dapat memasukan objek Text Field yang ditandai dengan ikon ( ) atau dari menu Insert -> Form -> Text Field.
- Memasukan objek yang digunakan untuk memasukan data anggota, gunakan objek Text Area ( ) atau melalui menu Insert -> Form -> Text Area. Pengaturan kedua objek tersebut adalah
- Untuk pengaturan objek Text Area, Anda dapat mengaktifkannya dengan cara mengklik objek. Berikut adalah contoh pengaturan properti dan hasil tampilan formnya.
- Simpanlah objek tersebut, kemudian Anda dapat melihat hasil pemakaian objek ini dengan menjalankannya, tekanlah F12 atau Preview dari browser.
Menggunakan Objek Check Box
Check Box adalah salah satu komponen form yang difungsikan agar pengguna dapat memilih menu yang tersedia dengan cara mengklik salah satu menu yang ada. Perhatikan teknik pembuatannya:
- Bukalah halaman kerja baru pada editor Dreamweaver, kemudian memilih jenis halaman dasar HTML.
- Masukan objek form kedalam proyek kerja Anda melalui Insert -> Form -> Form atau menggunakan ikon Form ( )
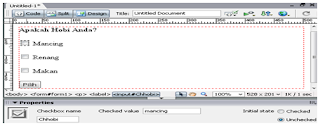
- Setelah Form dimasukan, tulislah di dalam area Form dengan bertuliskan ”Apakah hobi Anda?”
- Selanjutnya masukanlah objek Check Box melalui tool bar Forms dengan gambar ikon Check Box ( ), atau dapat melalui menu Insert -> Form -> Check Box.
- Masukanlah beberapa daftar hobi anda, diantaranya adalah (memancing, berenang, makan, membaca komik, chatting, berkenalan) serta tambahkan satu tombol pada bagian bawah. Sehingga kondisi form Anda akan tampak seperti berikut:
- Setiap objek Check box dibuat dalam satu form, apabila digunakan dalam satu daftar data pilihan harus diberi nama variabel yang sama (Chhobi) kecuali pada nilainya (Checked value) harus dibuat berbeda.
Menggunakan Objek Radio Button
Jika objek Check box akan mengijinkan Anda menggunakan pilihan lebih dari satu, maka Radio Button tidak. Pada objek ini hanya akan mengijinkan Anda untuk menentukan salah satu pilihan saja dan tidak boleh ada dua atau tiga serta tidak boleh untuk tidak memilih. Dan hanya boleh memilih satu pilihan, pemahaman ini sering disebut dengan Single Choice. Contoh pemakaiannya adalah jenis kelamin, golongan darah, setuju atau tidak, agama dan lain sebagainya:
- Pertama buka Form anggota yang telah anda buat sebelumnya melalui menu File -> Open -> masuk kedalam drive dimana file tersebut disimpan -> form_anggota.php -> Open.
- Tambahkan 2 objek Radio Button dari tool bar Forms dengan ikon ( ) atau dapat diperoleh melalui menu Insert -> Form -> Radio Button.
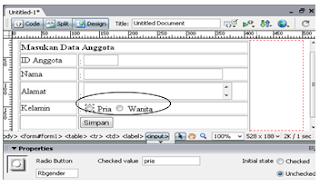
- Tuliskan keterangan Pria, Wanita, kemudian tambahkan satu tombol melalui menu Insert -> Form -> Button. Hasilnya akan tampak seperti gambar berikut:
- Dari setiap objek pilihan yang dibuat, Anda dapat melakukan pengaturan menggunakan jendela Properties. Berikut adalah contohnya:
- Simpanlah objek tersebut, kemudian Anda dapat melihat hasil pemakaian objek ini dengan menjalankannya, tekanlah F12 atau Preview dari browser.
- Radio Button : Kolom ini digunakan untuk menentukan variabel kelompok Radio, di dalam satu kelompok pilihan anda harus memberi nilai variabel yang sama.
- Checked Value : Kolom ini digunakan untuk membedakan antara radio satu dengan yang lain, satiap radio harus diberikan nilai yang berbeda (disesuaikan dengan bentuk pilihannya).
- Inisial State : Kolom ini merupakan kondisi Radio, apabila Unchecked akan dipasang dalam keadaan tidak terpilih.
Menggunakan Objek List Menu/ Drop List
Objek List Menu sama dengan ComboBox, yaitu bentuk pilihan yang hampir sama dengan Radio Button, akan tetapi tampilannya berbeda. Objek ini juga hanya mengijinkan untuk memilih salah satu dari anggota yang dimilikinya.
Sebagai latihan untuk mencoba membuat rancangan Daftar yang digunakan untuk menampilkan daftar nama bulan, ikuti langkah – langkah berikut:
- Bukalah halaman kerja baru pada editor Dreamweaver, kemudian pilih jenis halaman dasar HTML.
- Masukan objek form ke dalam proyek kerja Anda melalui Insert -> Form -> Form atau menggunakan ikon Form ( ).
- Setelah Form ditambahkan, tulislah di dalam area Form dengan bertuliskan ”Apakah bulan lahir anda?”.
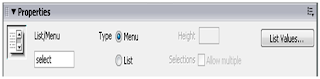
- Selanjutnya tambahkan objek List Menu dari tool bar Forms dengan mengklik ikon ( ), atau dapat diperoleh dari menu Insert -> Form -> List Menu. Sekarang kondisi Form adalah :
- Di dalam objek List Menu kita dapat memberikan nilai pilihan, yang dalam hal ini adalah daftar bulan. Untuk mengisi nilai daftar bulan, Anda dapat menggunakan jendela List Values.
- Cara masuk pada jendela List Values, Anda dapat mengaktifkan objek List Menu, kemudian klik tombol List Values (
) yang ada pada jendela Properties.
- Untuk pindah daftar Anda dapat menggunakan ikon panah atas dan panah bawah. Masukan tombol Submit pada bagian bawah setelah menu daftar. Jika telah selesai simpanlah kembali dan tekan F12 untuk melihat hasilnya.
Menggunakan Objek File Field/ Media Upload
Objek File Field digunakan untuk memasukkan data alamat file (path file) untuk keperluan pengkopian file, istilah yang sering digunakan adalah Upload. Untuk mencobanya Anda dapat mengikuti pilihan berikut:
- Bukalah halaman kerja baru editor Dreamweaver, kemudian pilih jenis pilihan halaman dasar HTML
- Masukan objek form ke dalam lembar kerja Anda melalui Insert Form Form atau menggunakan ikon Form ( ).
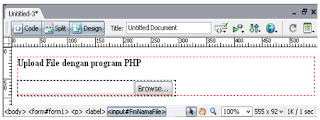
- Setelah Form ditambahkan, tulislah di dalam area Form dengan bertuliskan ”Pengkopian file dengan Program PHP : ”.
- Masukan objek File Field dari toolbar Forms dengan ikon ( ), atau dapat melalui menu Insert Form File Field. Hasilnya adalah :
- Pengaturan variabel dapat dilakukan dengan cara mengaktifkan objek File Field tersebut, maka Anda akan melihat tampilan properti berikut:
File Field name : digunakan untuk mendefinisikan nama variabel pada File Field.
Char width : digunakan untuk menentukan lebar objek.
Max char : digunakan untuk memberi batasan panjang file data yang dimasukan, batasan ini berdasarkan jumlah karakter alamat.
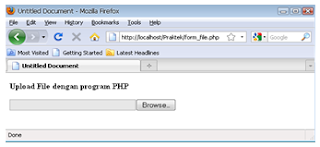
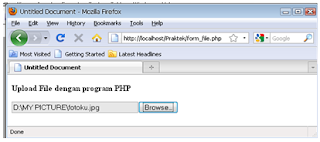
- Simpanlah dengan nama formfile.php, untuk melihat hasilnya dapat menekan F12 pada keyboard, maka akan tampak seperti gambar berikut:
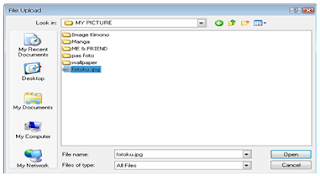
- Pada program ini menghasilkan kolom masukan yang berupa alamat file, untuk mendapatkan data alamat dari file yang hendak di upload ke dalam web dapat menggunakan tombol Browse, sehingga akan muncul halaman pengambilan file seperti gambar berikut:
- Setelah selesai memilih file yang hendak di upload, maka Anda dapat mengklik tombol OK. Saat ini Anda telah mendapatkan alamat lengkap file yang dimasukan pada objek File field
Modul BSI Web Programming II Pertemuan 5
Untuk Download Latihan Soal dan Kunci Jawaban BSI klik Disini
Ketika membuka link klik "SKIP AD" pada pojok kanan atas



















0 Response to "Modul BSI Web Programming II Pertemuan 5"
Posting Komentar