Modul BSI Web Programming II Pertemuan 6
Modul BSI Web Programming II Pertemuan 6
PERTEMUAN 6
Tabel dan Modifikasi Tabel
Pembuatan Tabel
- Bukalah halaman kerja baru dengan jenis halaman Basic Pages, kemudian Anda dapat memilih tipe HTML
- Untuk membuat tabel, dapat menggunakan menu Insert -> Table, selanjutnya akan tampil jendela penentuan tabel
- Setelah memilih menu tabel, maka Dreamweaver akan menyediakan jendela khusus untuk mendesain struktur tabel.
- Kemudian tampil jendela tabel. Berikut penjelas dari bagian – bagian yang diperlukan dalam pembuatan tabel :
Coloumn : digunakan untuk menentukan banyaknya kolom pada tabel yang dibuat, kolom merupakan bagian dari tabel dari atas ke bawah (vertikal).
Width : digunakan untuk menentukan seberapa besar panjang tabel, gunakan 100 dalam persen (%) jika ingin tabel yang dibuat memenuhi halaman web. Sedangkan apabila ingin membuat tabel dengan ukuran statis (tetap), maka pengaturan lebar dapat menggunakan ukuran pixel (px), sehingga dengan ukuran ini tabel tidak akan berubah saat ada perubahan ukuran pada browser.
Border : digunakan untuk menentukan tabel border, yang perlu Anda ketahui bahwa border merupakan garis pinggir dan garis yang membatasi antar sell (cell) data.
Cell Spadding : digunakan untuk menentukanan jarak anara karakter teks maupun objek gambar yang ada di dalam tabel degan sisi border tabel.
Cell Spacing : digunakan untuk menentukan lebar border tabel.
- Tentukan kolom berjumlah 2 pada bagian Columns dan baris berjumlah 3 pada bagian Rows, setelah selesai Anda dapat menutup jendela desain dengan mengklik tombol OK. Berikut adalah hasilnya:
- Setelah melalui tahap di atas, berarti sekarang Anda telah memiliki tabel yang telah siap untuk digunakan.
Cara kedua:
- Selain menggunakan tabel dari menu Insert, Anda dapat mendesain tabel secara cepat melalui ikon yang ada pada tool bar Common.
- Apabila ingin menggunakan tool bar Common, maka aktifkanlah tool bar ini melalui menu Window -> Insert. Dari menu tersebut Anda dapat menggunakan ikon Tabel (
).
Menambahkan Kolom dan Baris

- Tempatkan kursor di tengah bagian tabel, sehingga garis bantu akan ditampilkan di bagian atas atau terkadang dibagian bawah.
- Pilihlah salah satu panah yang menunjuk pada kolom tertentu, dan selanjutnya klik tanda panah tersebut, sehingga akan menampilkan menu manipulasi sebagai berikut:
- Selanjutnya pada tabel telah terjadi penambahan kolom yang berada pada bagian kanan tabel, perhatikan gambar berikut:
Memblok dan Menseleksi Tabel
Blok Seluruh Tabel
Memblok seluruh tabel sama artinya dengan mengaktifkan tabel. Berikut teknik dalam memblok seluruh tabel:
- Untuk melakukan pengaktifan atau blok tabel dapat dilakukan dengan cara mengklik salah satu garis tepi tabel (border).
- Setelah Anda mendekatkan pointer pada sisi luar tabel, maka pada pointer akan dikituti gambar persegi, kliklah pada saat pointer memiliki gambar persegi tersebut, maka pada tabel akan aktif. Lihat gambar berikut:
Blok Pada Kolom Tabel
- Apabila ingin memblok (menyeleksi) kolom atau beberapa kolom, Anda dapat mulai melakukannya dari bagian atas dengan bentuk pointer berbentuk panah kecil.
- Setelah mendapatkan tanda panah ke bawah seperti gambar di atas, kliklah mouse sebelah kiri, selanjutnya tabel akan berubah menjadi dalam keadaan terblok. Perhatikan gambar berikut:
Blok Pada Baris Tabel
Setelah berhasil menyeleksi kolom, maka untuk melakukan seleksi baris juga dapat dilakukan dengan cara yang sama seperti proses di atas.
- Apabila ingin melakukan seleksi baris maka posisi pointer harus diletakkan pada bagian kiri tabel.
- Klik kiri dengan posisi pointer seperti gambar di atas, sehingga pada baris ketiga dari tabel tersebut sekarang dalam keadaan terblok.
Penggunaan Properties Di Dalam Tabel
Menambahkan Kolom dan Baris
- Untuk melakukan perubahan pada tabel, Anda harus bersifat mengaktifkan (memblok) tabel yang ada, dimana terdapat dua teknik blok.
- Hampir sama dengan beberapa aplikasi yang lain, bahwa untuk memblok tabel dapat dilakukan dengan cara drop dan drag di atas objek tersebut. Perhatikan gambar berikut:
- Selanjutnya ubahlah struktur tabel tersebut dengan mengganti jumlah baris (Rows) dan kolom (Cols) dari jendela Properties, perhatikan contohnya:
Tata Letak dan Perataan Tabel
- Mengaktifkan/ memblok terlebih dahulu tabel yang ingin diatur atau dengan menempatkan kursor pada salah satu sel yang hendak diatur.
- Kemudian pilih jenis perataan pada kolom Align yang ada di halaman Properties.
Pengaturan Spacing dan Padding
Bagian Cell Space adalah ketebalan border luar dengan border bagian dalam, dengan memasukkan nilai border yang besar maka akan menyebabkan border tabel menjadi renggang dan tebal. Sedangkan Cell Pad adalah jarak antara border dalam dengan teks, sehingga apabila ingin membuat jarak objek data dalam tabel dengan garis border, maka Anda harus memasukan nilai yang lebih pada bagian Cell Pad. Untuk memperjelasnya Anda dapat memperhatikan gambar berikut:
Pengaturan Cell Padding dan Cell Spacing dapat dilakukan dengan menggunakan jendela Properties, syaratnya adalah posisi tabel harus dalam keadaan terseleksi (terblok). Perhatikan tab untuk menentukan nilai Cell Padding dan Cell Spacing.
Merge Cell Untuk Menggabungkan Data
- Tentukan terlebih dahulu cell mana saja yang akan digabungkan. Sebagai latihan bloklah dua buah cell yang ada seperti gambar berikut:
- Selain itu dapat juga menggunakan gabungan antara baris dan untuk menggabungkan dua bentuk cell dari gambar di atas dapat menggunakan menu Modify -> Table -> Merge Cell.
- Selain dari menu modify, juga dapat menggunakan ikon yang ada pada jendela Properties yang bersimbol Merger . Untuk lebih jelasnya perhatikan gambar berikut:
- Setelah ikon Merger Cell diklik maka pada gambar table sekarang akan terdapat penggabungan 2 sel yang menjadi satu cell, perhatikan gambar berikut:
Spilt Cell Untuk Membagi Data
- Untuk membagi salah satu cell menjadi beberapa cell, letakkan kursor pada cell yang akan dipecah. Sebagai contoh kita akan membagi cell yang telah dimerger sebelumnya, maka letakkan kursor pada cell yang telah dimerger.
- Selanjutnya untuk memecahkan cell, dapat menggunakan Menu Modify Table Split Cell.
- Selain itu juga dapat menggunakan ikon Split ( ) yang ada pada jendela Properties, letaknya tepat di sebelah kanan ikon Merger.
- Dengan mengklik ikon Split ( ), maka akan dihadapkan pada sebuah jedela yang menanyakan berapa jumlah pecahannya. Perhatikan gambar berikut:
Rows : Untuk menentukan bahwa menginginkan membagi Cell tersebut dalam bentuk baris.
Coloumns : Untuk menentukan bahwa menginginkan membagi Cell ke dalam bentuk kolom.
Numbered of Row : Adalah jumlah baris atau kolom yang ingin ditambahkan pada Split Cell, sehingga pada Cell akan terbagi menjadi beberapa kolom atau baris sebanyak data yang dimasukkan pada isian ini.
- Untuk latihan cobalah untuk memasukkan nilai 3 pada kolom Number of Rows dan pilihlah Coloumn pada kolom Split Cell. Kliklah tombol OK bila telah selesai. Maka hasilnya dapat dilihat seperti gambar berikut:
- Apabila pada jendela penentuan Split Cell memilih Rows, maka hasilnya akan tampak seperti gambar berikut:
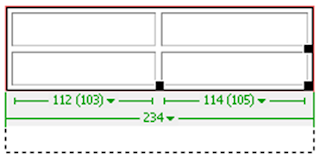
Mengubah Ukuran Tabel
Anda juga dapat mengubah ukuran panjang dan lebar table dengan sangat mudah. Cara standar yang dapat dilakukan adalah dengan memblok table den mengubah nilai panjang pada jendela Properties. Selain itu, untuk mengubah panjang maupun tinggi table, Anda dapat melakukannya dengan cara menarik salah satu garis yang ada pada tepi, perhatikan gambar berikut:
Dan apabila ingin mengubah ukuran tinggi table atau Cell dapat dilakukan dengan cara yang sama, perhatikan gambar berikut:
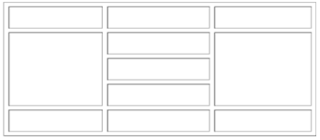
Membuat Tabel Di dalam Tabel
Di dalam table, Cell merupakan tempat untuk meletakkan berbagai objek atau data. Data yang dapat dimasukkan dapat berupa gambar, teks, form maupun table itu sendiri. Saat mendesain struktur web, Anda dapat menambahkan lagi table baru di dalam Cell tabel sebelumnya. Berikut adalah contohnya:
Modul BSI Web Programming II Pertemuan 6
Untuk Download Latihan Soal dan Kunci Jawaban BSI klik Disini
Ketika membuka link klik "SKIP AD" pada pojok kanan atas



















0 Response to "Modul BSI Web Programming II Pertemuan 6"
Posting Komentar